Android Thompson Key Solver
Totalmente, de 5 estrellas mas por la facilidad de uso que por la funcionalidad, a la que no le pongo ningun pero.
Es un hacker de claves para internet infinitum desde cualquier dispositivo Android, totalmente gratuito.
Para Mejico solo me ha funcionado para los nuevos modems Huawei hg530, algunos Thompson y 2Wire pero muy bueno y simple, permite copiar la clave wep y llevarla a la papelera para ser pegada en el administrador de redes inalambricas cuando te solicite la clave de esta.
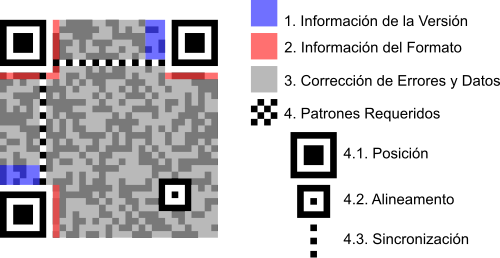
Escanear la imagen QR para instalar, es muy sencillo.